Markdown圖片大小與文繞圖小撇步
我們都知道markdown本身預設的語法沒有辦法設定一篇文章裡的圖片可以有兩種不同的大小,也沒有辦法設定文字的顏色,更不能想要使用文繞圖這種華麗的技巧,是的,文繞圖在這裡是奢侈又華麗的技巧!不過,markdown本來的目標就是強調「易讀易寫」,不過目前發展起來易讀性高過易寫性,只要有基礎的html功力就可以輕鬆駕馭,並且感受到它的便利性。
本篇適用對象:具有基礎html與CSS的人員,且不會使用的到 <CODE>的寫作者,個人認為非程式設計教學的writer比較適合。
阿睏(自稱)使用的是 MacBook air所以下載的編輯器也是OS專用的編輯器-Mou,而且這套編輯器還是目前唯一華人開發的markdown編輯器, 具有及時預覽的功能本身也是免費下載的軟體,如果你覺得不錯可以捐獻一筆小金額,給這位厲害的高手,這位高手羅晨本身是攝影師,沒有任何程式設計基礎,是完全在自己自學下學會開發了OS的markdown編輯器。有關更多Mou的介紹可以參考這篇:獨立開發者的孤獨——Mou 作者羅晨專訪 - Inside 硬塞的網路趨勢觀察。有關Markdown的介紹可以參考這篇已經有台灣人專門翻譯好的中文維基:http://markdown.tw
在中文的維基網站中,你可以學會如何使用markdown與找到相關資源,如果你是完全還沒有使用過markdown並且對markdown有興趣的人士,建議你先熟讀中文維基的資料。才能了解這一篇小撇步。
在正式開始之前,必須先準備好工具
- Mou - OS用的Markdown編輯器 官方網站
- 可以開啓html, css, php…等等的網頁設計編輯器,OS 的App Store 可以找到一樣是免費好用的TextWrangler,本身有付費版本,想要使用更多功能的人可以考慮購買付費版本。
- 一篇有數張圖片和文字的文章,像我是使用我的國王湖遊記- 清澈的回想 國王湖的記憶作為本篇的使用示範。
首先,我們可以先打開Mou,接著,將你所準備的文章,先複製一段文字到文字編輯器或是TextWrangler,使其脫去網路格式,成為純文字文章,再按下 cmd+a 全選之後複製到Mou上,接下來,再把網路文章的圖片網址複製下來,然後到Mou使用超好用的快速鍵 ctrl+shift+I 並且按下 cmd+v 貼上剛剛複製的網址,這時候,在使用另外一個熱鍵 cmd+0,Mou就會展開即使預覽視窗,cmd+0是左邊的編輯區與右邊的即時預覽區以1:1的方式呈現,如果想要編輯區塊大一點可以使用cmd+「+」,反之,可以使用「−」達到相反的效果。

但是,因為套用的CSS設定使得照片不會產生文繞圖,這時候我們必須要去Mou的偏好設定去設定我們想要文繞圖格式。
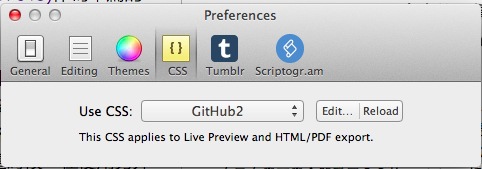
使用cmd+「,」就可以打開偏好設定,選擇中間黃色的CSS這裡可以看到已經有預設好幾組CSS在裡面,你可以先切換一下看看每一種的效果,Mou會馬上切換不同的效果到你現在文件上面。
重點來了!
選單旁邊有一個edit的按鈕給它點下去

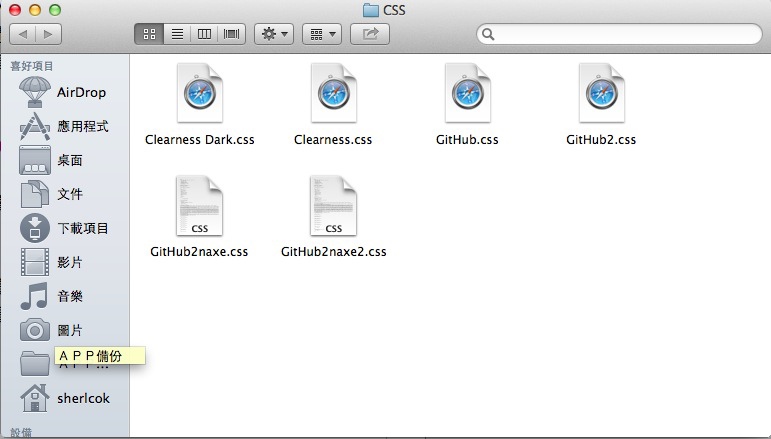
這時候就會開啓Mou裝載CSS的目錄,可以看到最下面兩個ICON長得比較奇怪的文件,就是阿睏自己修改的並新增的CSS檔案,而我們的目標就是要修改內建的CSS來達到可以使用文繞圖的功能。 
我會建議選擇GitHub2.css這個檔案來作為修改的範本,因為它是預設背景白色而且中文字編排上,行距與字句阿睏個人看起來比較舒服的預設CSS,當然你也可以匯入任何屬於markdown可以用的CSS進來這裡,上面的偏好設定就跟著新增新的CSS。
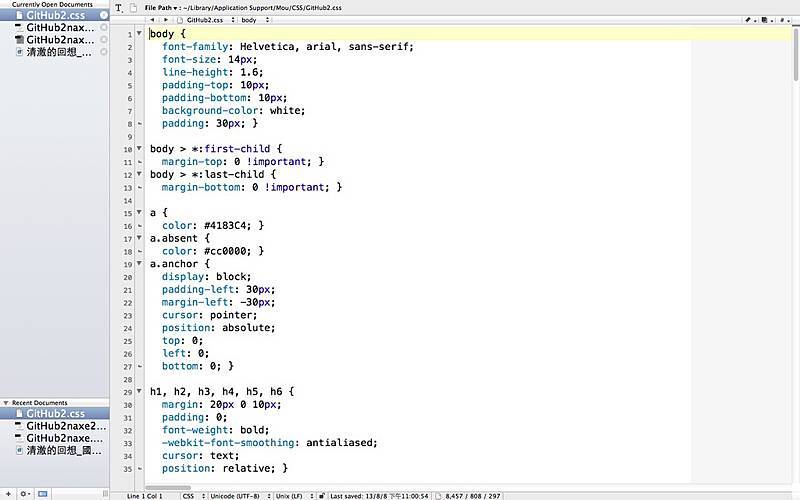
對著GitHub2.css按下右鍵選擇使用你愛用的網頁設計編輯器,像我就是使用TextWrangler 
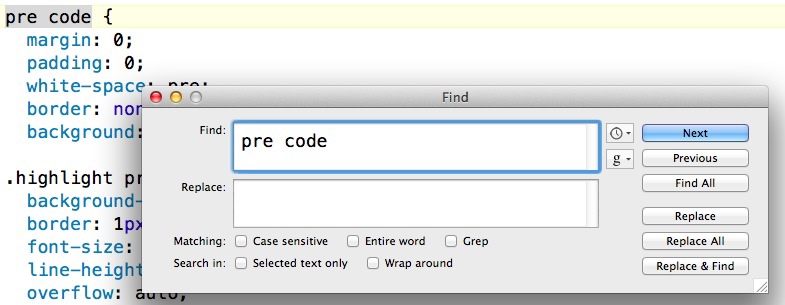
接著,我們使用cmd+F 搜尋輸入「pre code」並按下「Next」尋找到我們的目標 
思緒敏捷的人已經猜到阿睏想要做的事情了! 沒錯我們就是要改造這個CSS 在Markdown中,它預設了可以在文章中可以插入程式設計碼專用的預覽格式,但是對於如果本身不是專門寫程式設計教學或是相關領域的寫作者,這一塊相關的CSS與Markdown功能簡直是多餘且浪費的。
這就是為什麼開頭建議非程式設計領域的寫作者最適合本篇教學。
接下來,我們就在.highlight preg上方的空白處,按一下Enter並且加入以下程式碼:
code img {
width: 70%;
height: 70%;
float: left;
}
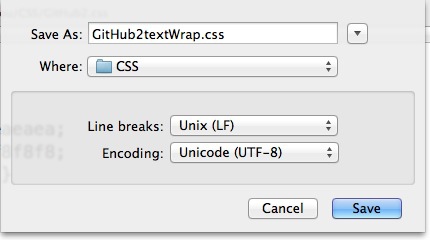
好了以後,選擇另存新檔(cmd+shift+S)再按下「Save」之前,記得要先改個檔名

接下來,回到Mou,打開偏好設定(cmd+,)選擇我們剛剛設定的CSS檔,建議可以先隨便點一下別的CSS檔案,再回來點我們要套用的CSS檔,這樣Mou才會及時抓取到我們想要使用的CSS檔,產生及時預覽效果。
接下來一樣,把剛剛的網路文章的文字在複製一次,貼到剛剛我們圖片的下方,然後,按下一兩個Enter,接著,直接在Mou上輸入 < code>然後使用ctrl+shift+I快速插入圖片網址,給他一個網址,記得)後面要打上 < /code >

最後,看一下右邊及時預覽, 就會發現圖片已經在文字的左邊,文字現在正繞著圖片旁邊,為什麼要設定圖片的寬度和高度的比例為70%,因為當如果所選用的圖片來源是寬度比較大的尺寸就比較看不出來文繞圖的效果,等比例縮減尺寸可以避免版面空間如果是只有600px,但是圖片來源大於600px就會失去文繞圖的效果,如果你覺得文字和圖片靠得太近也可以在CSS中加入邊界(margin)調整成你喜愛的間距。
使用此方法也同時可解決想要同時有大圖片和小圖片共同呈現在Markdown版面的解決方式。以上是個人的小撇步分享,因為目前有關中文的討論很少,繁體中文的內容也很少,阿睏自己個人拋磚引玉,如果有高手也歡迎高手提供方便的教學,讓Markdown的推廣可以更加迅速並擴展到不同的產業裡。
本文使用markdown編輯而成




 留言列表
留言列表
